Как картинку в фотошопе сделать круглой
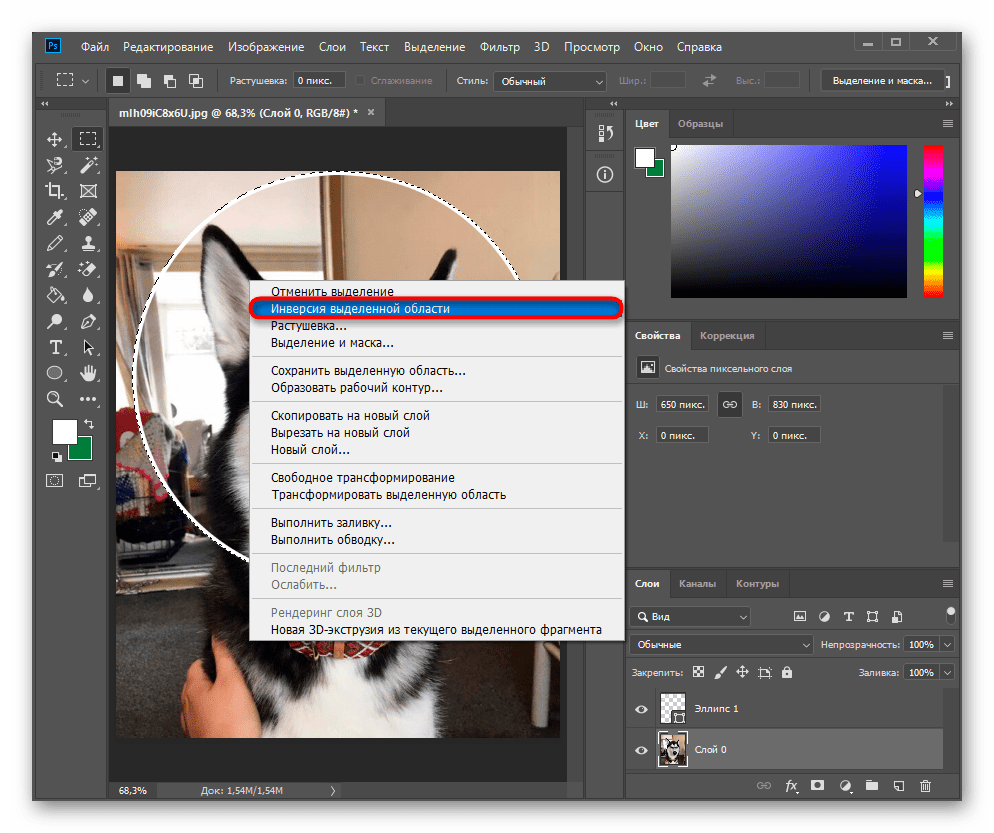
Как вырезать круг в фотошопе?
Работая в компьютерных программах для рисования, мы все видели удобный цветовой круг или иные его ответвления , как пример посмотрите на цветовые круги Corel Painter и ArtRage:. Adobe пошла по своему пути и сделала сложную систему для рисования доступа к цветам. Приходится нажимать на пиктограммы цвета и выбирать там цвет.








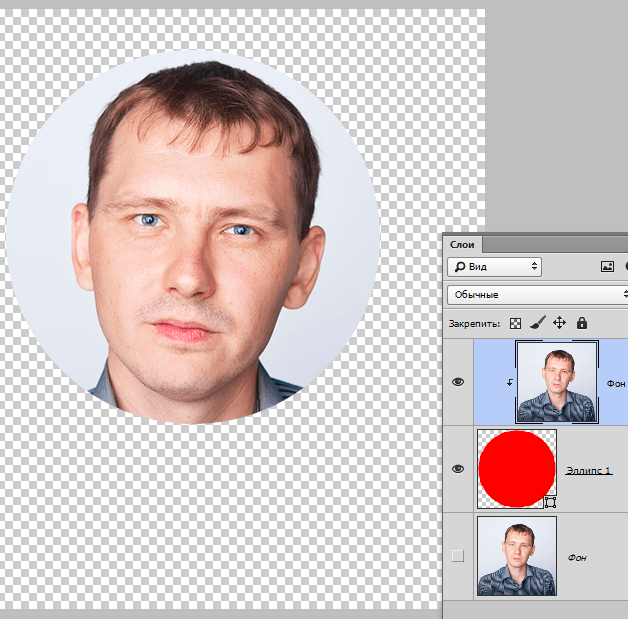
Создаем круглое фото в Фотошопе
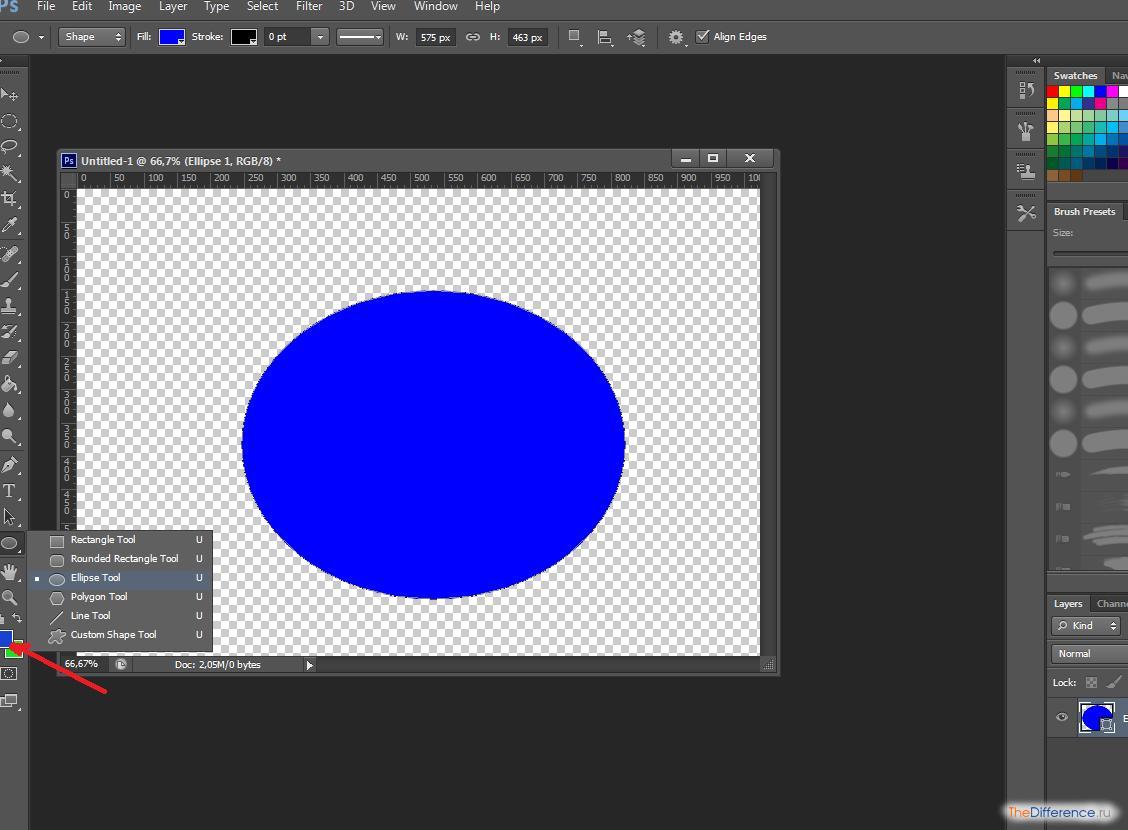
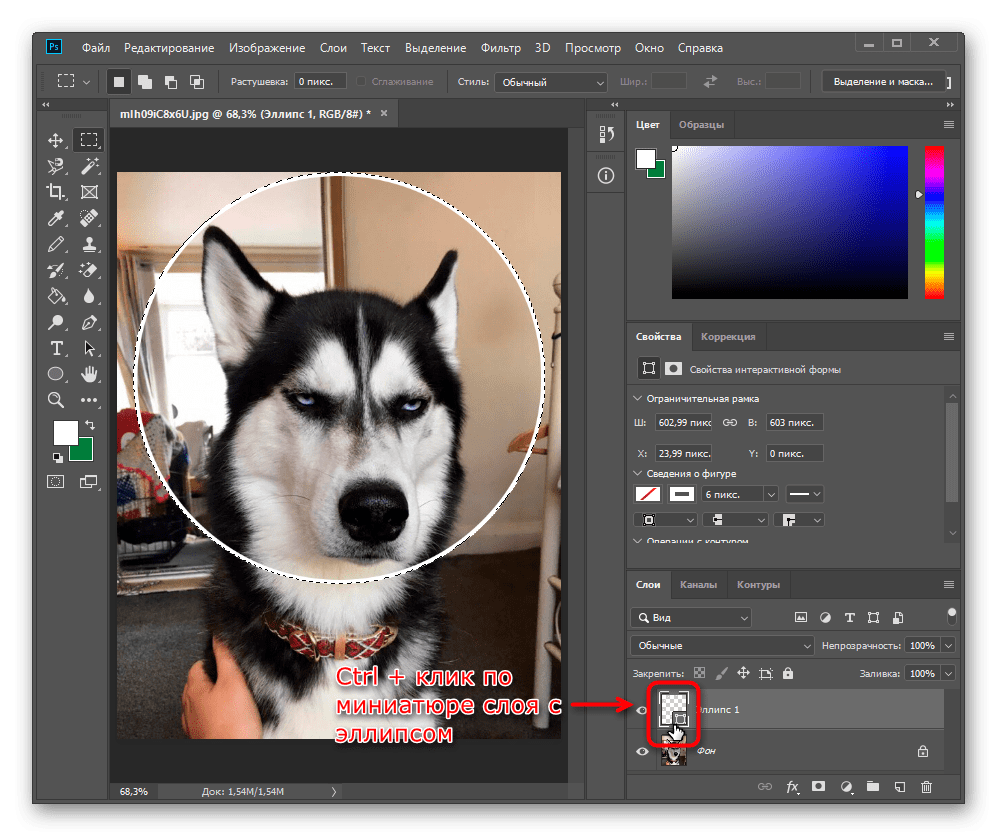
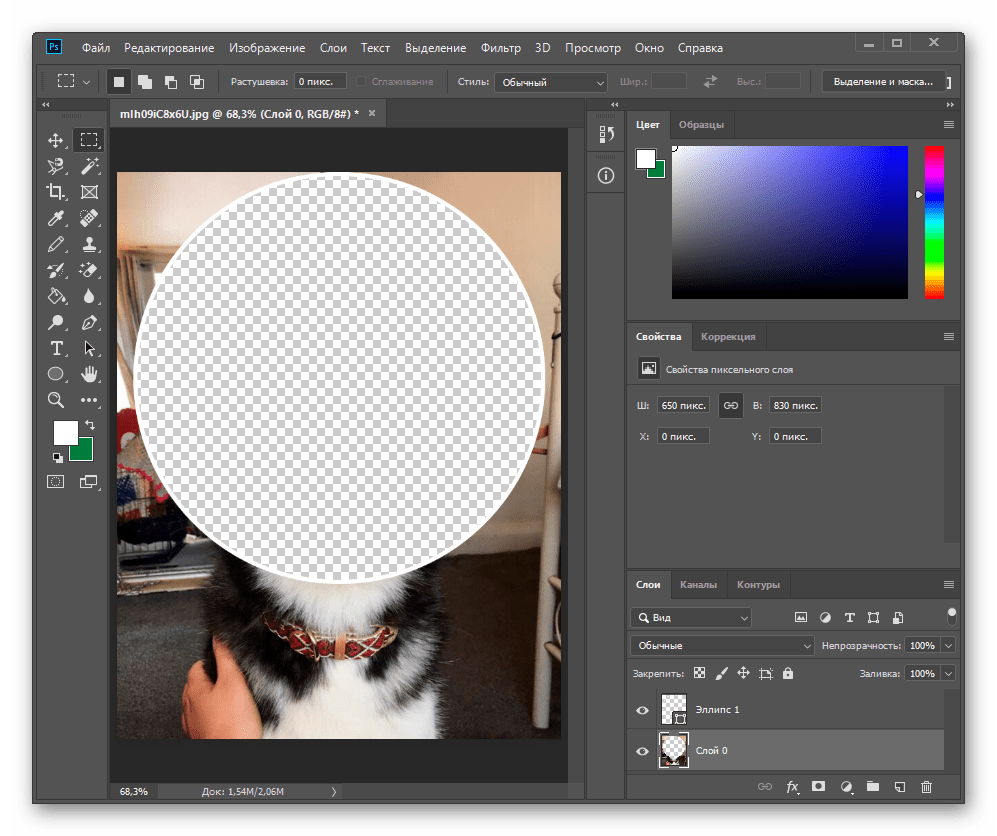
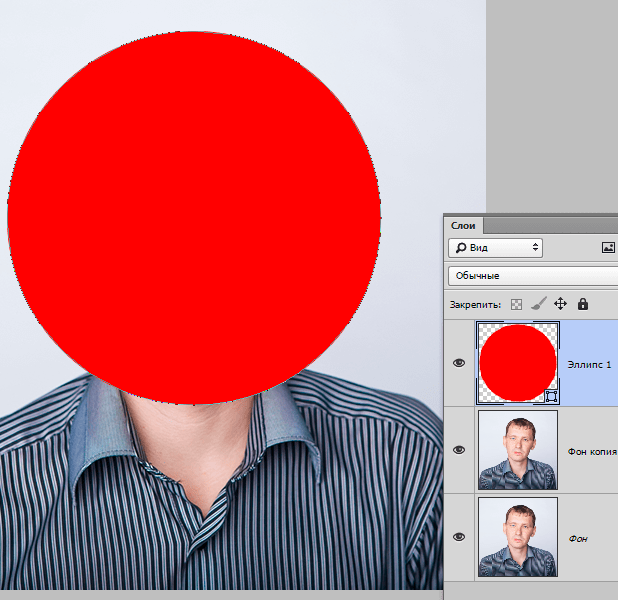
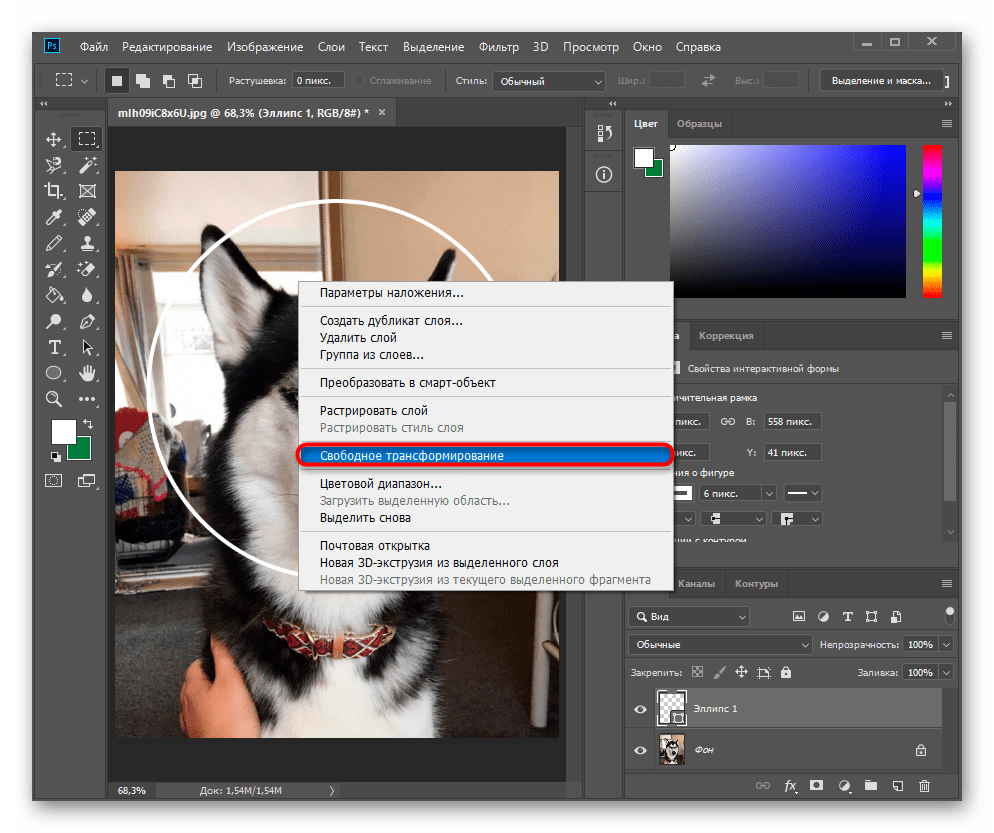
Стоит помнить, что, если вы хотите получить картинку, обрезанную по кругу, с прозрачными полями, сначала нужно преобразовать слой с картинкой из фонового в обычный. Это можно сделать в панели слоёв. Круг для вырезания можно нарисовать двумя разными способами - инструментом "выделение овальной области" и инструментом "эллипс". Не забудьте зажать кнопку Shift для получения идеального круга, а не овала! Действия с инструментом "выделение" вам уже описали выше, так что остановлюсь на способе с инструментом "эллипс". По сути, он не слишком отличается от первого способа, но может быть удобен тем, что получившуюся фигуру можно не только перемещать в любое место холста, но и трансформировать.
- Новые версии Photoshop (CC и выше)
- Скачивайте приложения. Подписывайтесь на нас.
- Скруглитель — бесплатный WEB-Инструмент для получения круглых изображений и аватарок онлайн. Что бы скруглить фото или получить круглую аватарку , не обязательно в качестве исходника иметь квадратную картинку, она может быть прямоугольной.
- Photoshop: как растянуть изображение.
- Способ № 2: на сайте «Скруглитель картинок online»
- Чем порадовать девушку весной: обзор нового технологичного фена Dreame Hair Miracle. Обзор Honor Magic6 Pro: новый супергерой.
- Получите бесплатно гайды, тесты и видеуроки о направлениях в дизайне. Узнайте, какая профессия в дизайне подойдет именно вам.
- Как сделать круглую картинку в фотошопе. Выбираю инструмент — Овальное выделение.




В CSS есть проблема с отображением круглого изображения, так как изображения имеют прямоугольную или квадратную форму. Вы всегда можете использовать графический редактор, например, Gimp или Photoshop чтобы обрезать изображение в виде круга или даже использовать онлайн-инструменты, такие как MockoFun, чтобы обрезать изображение онлайн. Но эта заметка о том, как сделать круглые изображения с помощью CSS. В этой заметке ее автор расскажет вам, как использовать CSS для преобразования прямоугольного или квадратного изображения в круглое. Самое простое решение для отображения изображения в виде круга с помощью CSS - это использование border-radius.